Node.JS는 자바스크립트가 기반이 되는 언어입니다. 따라서 자바스크립트를 모르는 경우에는 프로그램을 만들 수 없습니다. 자바스크립트를 잘 알고 있는 경우에는 이 페이지를 넘어가도 좋으나, 전혀모르는 경우는 이 페이지를 정독하시기를 권장합니다.
1. 자바스크립트의 배열
자바스크립트에서 다섯명의 사용자 정보를 관리하기 위해 다섯 개의 객체를 만들고 각각 다른 이름의 변수에 할당했다면 매번 다섯개의 변수에 접근하고 관리해야 하지만 변수를 하나만 만들고 그 안에 사용자 객체를 넣어 한꺼번에 관리 할 수있다면 각각을 따로 관리하는 것보다 훨씬 편해질 것 입니다.
타 언어와 같이 자바스크립트에서도 0번 인덱스 부터 시작하여 정의된 크기 -1 만큼의 인덱스가 생성됩니다. 배열을 만들 때는 대괄호(‘[]’)를 이용하여 선언 합니다.
var Pocket = [{name:'Rekt',age:20},{name:'77',age:22}];
배열 이터레이팅
배열안에 있는 요소를 하나씩 확인하는 가장 간단한 방법은 아래와 같이 배열의 크기만큼 반복문을 생성하는 것입니다.
var Pocket = [{name:'Rekt',age:20},{name:'77',age:22}];
console.log('Length of Array : %d', Pocket.length);
for(var i =0; i< Users.length; i++){
console.log('Each item #'+i+': %s',Users[i].name);
}
두번째 방법은 foreach문을 사용하는 방법 입니다. forEach()메소드를 호출 할 때는 함수를 파라미터로 전달하게 되는데 이함수는 배열에 들어 있는 각 요소를 확이할 때마다 반복해서 호출됩니다.
var Pocket = [{name:'Rekt',age:20},{name:'77',age:22}];
console.log('for each example');
Pocket.forEach(function(item,index){
console.log('Each item #' + index + ' : %s',item.name);
});
배열 요소 추가 삭제 관련 메소드
| Method name | Description |
|---|---|
| push() | 배열에 요소를 추가합니다. |
| pop() | 배열에서 마지막 요소를 제거하여 반환합니다. |
| unshift() | 배열의 앞에 요소를 추가합니다. |
| shift() | 배열의 앞에 요소를 삭제합니다. |
| splice() | 여러 개의 객체를 요소로 추가하거나 삭제합니다. |
| slice() | 여러 개의 요소를 잘라내어 새로운 배열 객체로 만듭니다. |
splice() 메소드로 배열 요소 추가/삭제
splice()메소드를 호출할 때 전달하는 첫 번째 파라미터는 인덱스 값이며 두번째 파라미터는 삭제할 요소의 개수를 지정합니다. 예를 들어 1번째 인덱스부터 2개의 요소를 삭제하고 싶은경우에는 아래의 코드를 입력합니다.
**요소삭제**
Array.splice(1,2);
요소를 추가하는 경우에는 세번째 인자로 요소를 넣어 주면 됩니다. 다만, 해당위치에 이미 요소가 존재하고 있는경우에는 덮어쓰기되는 점을 주의 하셔야 합니다.
**요소추가**
Array.splice(1,0,{name:'Rekt',age:20});
slice() 메소드를 이용하여 배열 복사 / 새로운 배열 만들기
slice()메소드를 사용하면 배열의 일부 요소들을 복사하여 생로운 배열을 만들어 줍니다.
slice() 메소드에 전달하는 파라미터는 두개로 첫번째는 복사할 요소의 시작 위치이고 두번째는 끝 위치입니다.
var Pocket = [{name:'Rekt',age:20},{name:'Do',age:21},{name:'it',age:22},{name:'john',age:23},{name:'beo',age:24}];
console.log('Array length : %d', Pocket.length);
console.log('Original Users');
console.dir(Pocket);
var Pocket2 = Pocket.slice(1,3);
console.log('slice()로 잘라낸 후 Pocket2');
console.dir(Pocket2);
var Pocket3 = Users2.slice(1);
console.log('slice()로 잘라낸 후 Pocket3');
console.dir(Pocket3);
Pocket배열에서 일부 요소들을 복사하여 Pocket2 객체를 만등 후 다시 Pocket3 객체를 만듭니다.
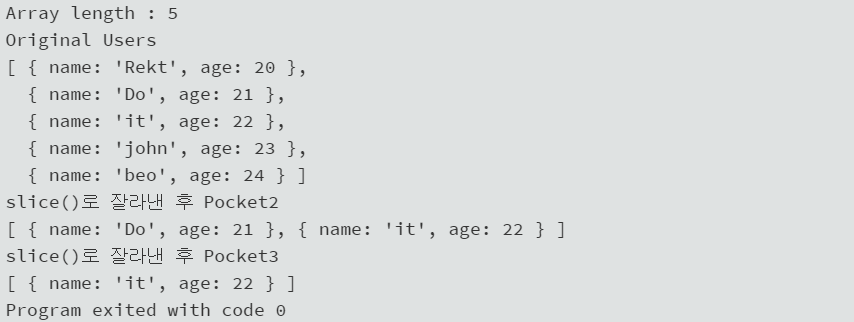
실행하게 되면 다음과 같은 결과를 볼 수 있습니다.

첫번째 슬라이스로 인하여 Pocket의 1번과 2번 인덱스에 있던 요소가 Pocket2 라는 배열로 복사되었고, 두번째 슬라이스로 인하여 Pocket2의 1번 인덱스에 있던 요소가 Pocket3로 복사되었습니다.
2. 자바스크립트의 callback 함수
자바스크립트의 변수에는 숫자나 문자열 같은 데이터, 객체뿐만 아니라 함수도 할당할 수 있습니다. 변수에 함수를 할당 할 수 있다는 의미는 함수를 호출할 때 다른 함수를 파라미터로 전달하거나 함수 안에서 또 다른 함수를 만들어 반환 가능하다는 것입니다.
파라미터로 함수를 전달하는 방법
함수를 파라미터로 전달하는 이유는 비동기 프로그래밍(Non-Blocking Programming)방식을 사용하기 위함입니다.
예를 들자면, 곱하기 함수를 실행 한 결과 값이 반환될 때까지 기다리 않고 다음 라인을 실행하려면 비동기 방식으로 코드를 만들어야 합니다.
곱하기 함수를 실행하는데 시간이 걸릴 수 있기 때문에 그다음 라인을 바로 실행하고 연산이 끝났을 때 파라미터로 전달한 함수가 실행될 수 있다면 그 시점에 결과를 처리할 수 있으므로 효율적인 프로그램을 만들수 있습니다. 이러한 파라미터로 전달하는 함수를 콜백함수(Callback function)라고 합니다.
아래는 콜백함수의 예제입니다.
function mul(num1,num2,callBack){
var result = num1*num2;
callBack(result);
}
mul(10,10,function(result){
console.log('result of mul(10,10) : %d');
});
함수안에서 값을 반환하는 경우 함수를 생성하여 반환하는 방법
어떤 함수를 실행했을 때 또 다른 함수를 반환 받으면 반환받은 함수를 그대로 실행할 수 있습니다. 이런식으로 코드를 작성하게 되면 하나의 함수를 실행했을 때 추가적인 결과를 얻거나 추가작업을 할 수 있습니다. 아래의 예제는 더하기 함수를 실행했을 경우에 기록을 남겨 두었다가 출력하는 방법입니다.
function mul(num1,num2,callback){
var result = num1*num2;
callback(result);
var log = function(){
return num1 + '*' + num2 + '=' + result;
};
return log;
}
var mul_log = mul(10,10,function(result){
console.log('result of mul(10,10) : %d',result);
});
console.log('function result : '+mul_log());
반환된 함수에서 접근할 수 있는 변수에 대해서도 알아볼 필요가 있습니다. 반환된 함수안에 있는 변수들은 함수가 반환된 후에도 계속 접근할 수 있습니다. log 함수가 실행된 때에는 mul함수가 메모리에서 접근할 수 없는 상태이기 때문에 mul함수안의 변수에도 접근할 수 없어야하지만 함수 안에서 함수를 만들어 반환 할 때에는 예외적으로 변수 접근을 허용하고 이것을 클로저(Closure)라고 합니다.
객체만들기
자바스크립트의 객체는 함수를 이용하여 만들 수 있습니다. 함수에 여러가지 기능과 속성이 추가되면서 객체 지향 언어에서 클래스를 만들고 클래스에서 새로운 인스턴스 객체를 만들어 내듯이 객체의 원형을 정의한 후 원형에서 새로운 인스턴스 객체를 만들어 낼 수 있습니다.
function Person(name,age){
this.name = name;
this.age = age;
}
var Instance_1 = new Person('Rekt77',20);
var Instance_2 = new Person('BoB6',21);
console.log('Instance_1->name : ' + Instance_1.name);
console.log('Instance_2->name : ' + Instance_2.name);
함수중에서 new 연산자로 호출되는 함수는 객체를 만들기 위한 함수이며 이러한 함수를 생성자(Constructor)라고 합니다. 따라서 그 객체 안에 name 속성을 만들거나 name 속성에 접근하고 싶다면 this를 사용합니다.
생성된 프로토타입 객체에 추가적인 함수를 속성으로 추가하고 싶다면
Person.prototype.walk = function(){...}
과 같은 형태로 만듭니다.